Distributing rendering across several frames
Use the Progressive Rendering Viewport 2D node to distribute the rendering workload across several frames to reduce the amount of work and time required to render one whole frame. Kanzi continues to render all content not rendered by a Progressive Rendering Viewport 2D node every frame.
Note that all content rendered by a Progressive Rendering Viewport 2D node is updated every n frames, where n is the number of render passes you use in a Progressive Rendering Viewport 2D node. When you use a Progressive Rendering Viewport 2D node to render interactive content this can make such content less responsive.
When you divide complex and rendering-intensive content into even parts, you can use a Progressive Rendering Viewport 2D node to improve the rendering performance of your application.
In a Progressive Rendering Viewport 2D Kanzi renders one render pass in one frame. To keep the framerate from fluctuating, distribute the rendering into even parts among the render passes used by a Progressive Rendering Viewport 2D node. To distribute the rendering into even parts make sure that each render pass renders:
- Approximately the same amount of polygons
- Shaders that are of similar complexity
- Textures that are similar in size
- Similar number of textures
For example, use the Progressive Rendering Viewport 2D node to render the content at different update frequencies. To render part of the content at 60 fps and the rest of the content at 30 fps, all content together must render in 16 ms or less (1000 ms / 60 fps = 16,6 ms). If the longest time it takes to render your 60 fps content is 10 ms, to display the rest of the content at 30 fps:
- Split the content you want to render at 30 fps into two or three parts so that each part renders in 6 ms or less. In order to render your 60 fps content every frame at 60 fps, the total render time of both 60 fps and 30 fps content must not be higher than 16,6 ms.
- Use the Progressive Rendering Viewport 2D node to render the 30 fps content. If you split the content into two parts, Kanzi renders the entire 30 fps content every two frames. If you split the content into three parts, Kanzi renders the entire 30 fps content every three frames.

TIP
When splitting content into parts, to find out how much time it takes to render each part:
- In the Preview click
 to enter the Analyze mode, right-click
to enter the Analyze mode, right-click  , and select the Performance HUD, or enable the Performance HUD in the application.cfg file or
, and select the Performance HUD, or enable the Performance HUD in the application.cfg file or onConfigure() function when using the Kanzi Engine API. See Analyzing your application in the Preview and PerformanceInfoLevel.
- Hide the content you do not want to render. In Kanzi Studio in the Project select the nodes you want to hide and press Ctrl H, or add and disable the Visible property.
For an example of how you can use the Progressive Rendering Viewport 2D node to render content at different update frequencies, see the progressive rendering example in <KanziWorkspace>/Examples/Progressive_Rendering.
Using Progressive Rendering Viewport 2D node
To use a Progressive Rendering Viewport 2D node:
- Use Kanzi filters or Combine Object Source items to collect the nodes you want distribute across several frames. See Filters and Using object sources.
For example, to collect the nodes using a Tag Filter:- In the Project select the nodes you want to render across several frames and in the Properties use the Tags property to mark the nodes for rendering in different render passes. See Using tags.
For example, to distribute the rendering into two parts, tag the nodes you want to render with the first render pass with a tag Pass 1, and tag the nodes you want to render with the second render pass with a tag Pass 2. - In the Library press Alt and right-click Rendering and create as many Tag Filter filters as you have tags with which you marked nodes in the previous step, and in the set the Included Tags property to the tag you want to collect with that Tag Filter.
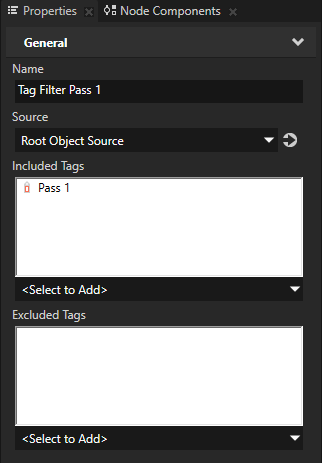
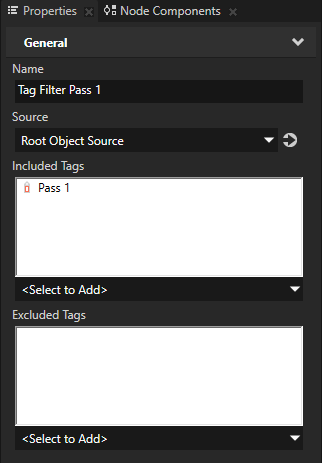
For example, name the first Tag Filter filter Tag Filter Pass 1, and in the Properties set the Included Tags property to Pass 1.


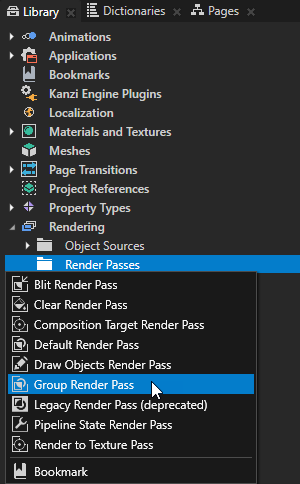
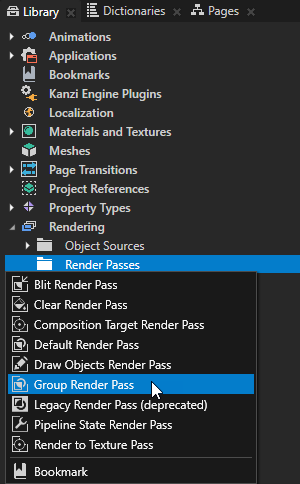
- In the Library > Rendering press Alt and right-click Render Passes, and create the Group Render Pass that the Progressive Rendering Viewport 2D node uses to render its content.

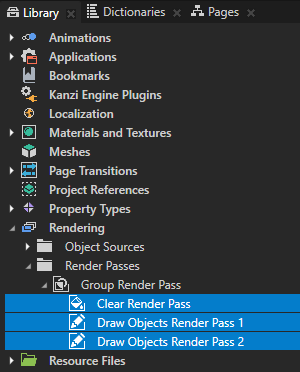
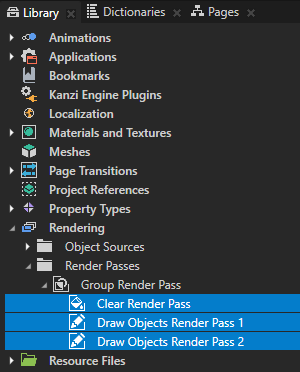
- In the Library press Alt and right-click the Group Render Pass you created in the previous step and create:
- Clear Render Pass
- One Draw Objects Render Pass for each collection of nodes you created in the first step

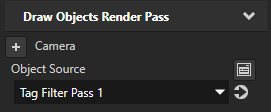
- In the Library select each Draw Objects Render Pass you created in the previous step and in the Properties set the Object Source property to the filter or Combine Object Source item that collects the nodes you want this render pass to render.
For example, select the first Draw Objects Render Pass and set the Object Source property to Tag Filter Pass 1.

- In the Project press Alt and right-click where you want to create a Progressive Rendering Viewport 2D node, select Progressive Rendering Viewport 2D, and in the Properties add and set the Render Pass property to the Group Render Pass you created earlier in this procedure.
- In the Project add to the Progressive Rendering Viewport 2D node the content you collected in the first step.
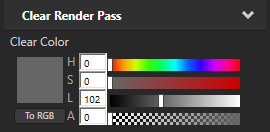
- (Optional) If you want to adjust the background of the Progressive Rendering Viewport 2D node when rendering its content on top of other content, in the Clear Render Pass you created earlier in this procedure add and set the Clear Color property to produce meaningful color output, including the alpha channel.

Using animations with progressive rendering
Note that you cannot use the state manager to control the animations in nodes rendered by a Progressive Rendering Viewport 2D node.
To use animations with progressive rendering:
- In the Project select a Progressive Rendering Viewport 2D node where you want to use an animation.
- In the Properties set the Timeline property to the Animation, Animation Clip or Timeline Sequence you want to use.
See also
Filters
Using object sources
Rendering best practices

Open topic with navigation


 to enter the Analyze mode, right-click
to enter the Analyze mode, right-click  , and select the Performance HUD, or enable the Performance HUD in the application.cfg file or
, and select the Performance HUD, or enable the Performance HUD in the application.cfg file or